動的な下層ページが存在する場合の対応 1. generateMetadata で記事タイトルなどに応じたMetaを生成。 2. その際、親のMetaデータを適宜マージする これにより動的Metaでも親のOG Image が表示される。 nextjs.org/docs/app/api-r…
Meta
以下のようにすることで xxx | サイト名 というタイトルに統一できる。
layout.tsx
import { Metadata } from 'next';
export const metadata: Metadata = {
title: {
default: siteConfig.name,
template: `%s | ${siteConfig.name}`,
},
description: siteConfig.description,
openGraph: {
title: {
default: siteConfig.name,
template: `%s | ${siteConfig.name}`,
},
description: siteConfig.description,
},
twitter: {
card: 'summary_large_image',
},
};layout.tsx
import { Metadata } from 'next';
export const metadata: Metadata = {
title: {
default: siteConfig.name,
template: `%s | ${siteConfig.name}`,
},
description: siteConfig.description,
openGraph: {
title: {
default: siteConfig.name,
template: `%s | ${siteConfig.name}`,
},
description: siteConfig.description,
},
twitter: {
card: 'summary_large_image',
},
};動的 URL の場合は、generateMetadataを使う。
posts/[slug]/page.tsx
export async function generateMetadata(
{
params: { slug },
}: {
params: { slug: string };
},
parent: ResolvingMetadata
) {
const doc = allDocs.find((doc) => doc._raw.flattenedPath === slug);
const parentMeta = await parent;
if (!doc) {
return {};
}
return {
title: doc.title,
description: doc.description || siteConfig.description,
openGraph: {
...parentMeta.openGraph,
title: doc.title,
description: doc.description || siteConfig.description,
type: 'article',
},
};
}posts/[slug]/page.tsx
export async function generateMetadata(
{
params: { slug },
}: {
params: { slug: string };
},
parent: ResolvingMetadata
) {
const doc = allDocs.find((doc) => doc._raw.flattenedPath === slug);
const parentMeta = await parent;
if (!doc) {
return {};
}
return {
title: doc.title,
description: doc.description || siteConfig.description,
openGraph: {
...parentMeta.openGraph,
title: doc.title,
description: doc.description || siteConfig.description,
type: 'article',
},
};
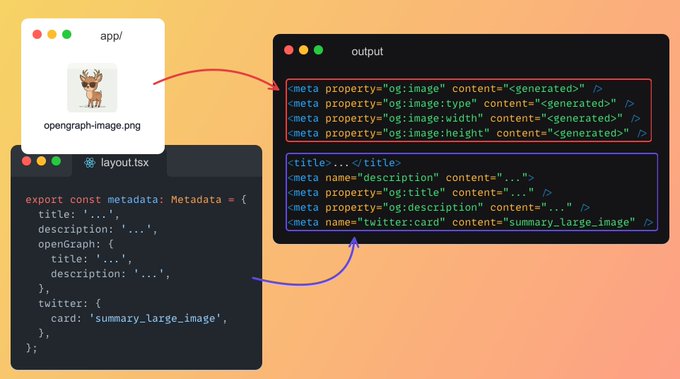
}/app に opengraph-image.png(jpg) という名前でファイルを設置すると勝手に OG イメージに必要なタグを実装してくれる。
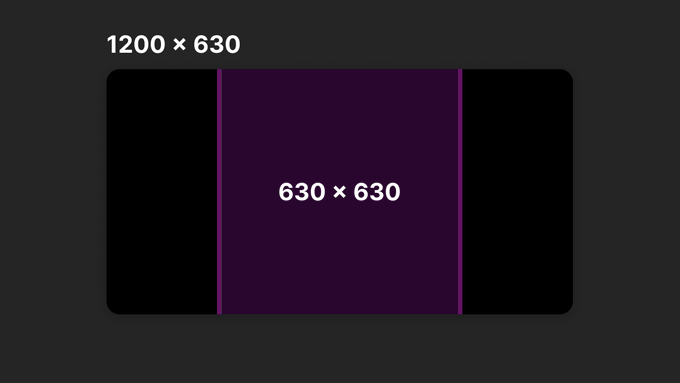
OG Image は以下がベストプラクティス。
フレーム: 1200px x 630px コンテンツ: 630px x 630px
Vercel ダッシュボードの Deploy からデプロイアイテムをクリックすると、Vercel ダッシュボード上から OG Image の確認できる。
関連ツイート
Twitter(各種メッセージツール)のサムネイル対応 /app に 「opengraph-image.(jpg|jpeg|png|gif)」 を置くだけでog:imageタグが自動生成されるので、あとは最小限のmetaを設定すればTwitter Card が表示される。 以下最小構成👇🏻 nextjs.org/docs/app/api-r…
OG Image のベストプラクティス フレーム: 1200 x 630px コンテンツ: 630 x 630px 内に収める こうしておくとさまざまなプラットフォームで見切れずにOG Image が表示される。ただ正方形で表示されるケースは少ないので 630px 内に固執しなくてもOK。