これ本当に求めてたやつ。かなり今どきなメールAPI ◆ 無料プランあり ◆ Reactでメールテンプレート作れる❤️ → ローカルプロジェクト内にReactでテンプレート作るDX ◆ Next.js(App)などのモダンフレームワークに最適化 SendGrid の代替 resend.com/home
メール送信
Resend を使う。
インストール
pnpm add resendインストール
pnpm add resend.env.local
RESEND_API_KEY=xxx
EMAIL_FROM=xxx # 送信元メールアドレス(オプション)
EMAIL_TO=xxx # 送信先メールアドレス(オプション).env.local
RESEND_API_KEY=xxx
EMAIL_FROM=xxx # 送信元メールアドレス(オプション)
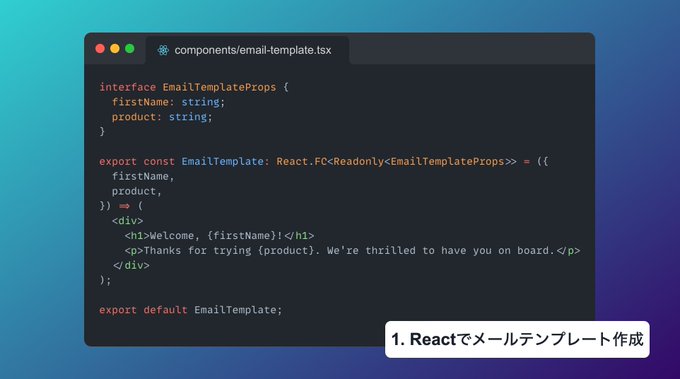
EMAIL_TO=xxx # 送信先メールアドレス(オプション)メールテンプレートを作成
export default function EmailTemplate({
name,
product,
}: {
name: string;
product: string;
}) {
return (
<div>
<div>
<h1>ようこそ, {name}さん!</h1>
<p>{product}についてご連絡いただきありがとうございます.</p>
</div>
</div>
);
}
export default function EmailTemplate({
name,
product,
}: {
name: string;
product: string;
}) {
return (
<div>
<div>
<h1>ようこそ, {name}さん!</h1>
<p>{product}についてご連絡いただきありがとうございます.</p>
</div>
</div>
);
}
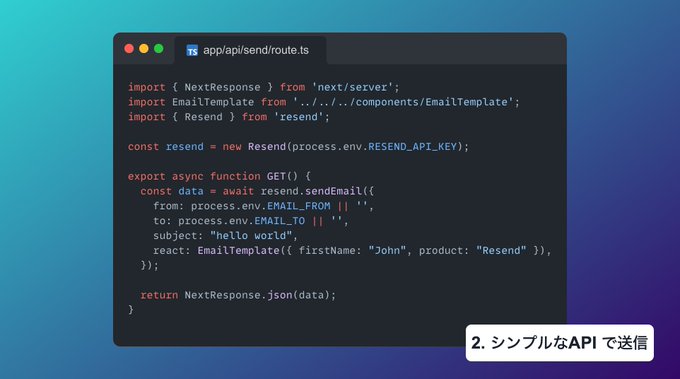
送信用 API を作成
import EmailTemplate from '@/app/_email-templates/email-template';
import { NextResponse } from 'next/server';
import { Resend } from 'resend';
const resend = new Resend(process.env.RESEND_API_KEY);
export async function GET() {
try {
const data = await resend.sendEmail({
from: process.env.EMAIL_FROM || '',
to: process.env.EMAIL_TO || '',
subject: 'hello world',
react: EmailTemplate({ name: '太郎', product: 'テスト' }),
});
return NextResponse.json(data);
} catch (error) {
console.error(error);
return NextResponse.json({ error });
}
}
import EmailTemplate from '@/app/_email-templates/email-template';
import { NextResponse } from 'next/server';
import { Resend } from 'resend';
const resend = new Resend(process.env.RESEND_API_KEY);
export async function GET() {
try {
const data = await resend.sendEmail({
from: process.env.EMAIL_FROM || '',
to: process.env.EMAIL_TO || '',
subject: 'hello world',
react: EmailTemplate({ name: '太郎', product: 'テスト' }),
});
return NextResponse.json(data);
} catch (error) {
console.error(error);
return NextResponse.json({ error });
}
}
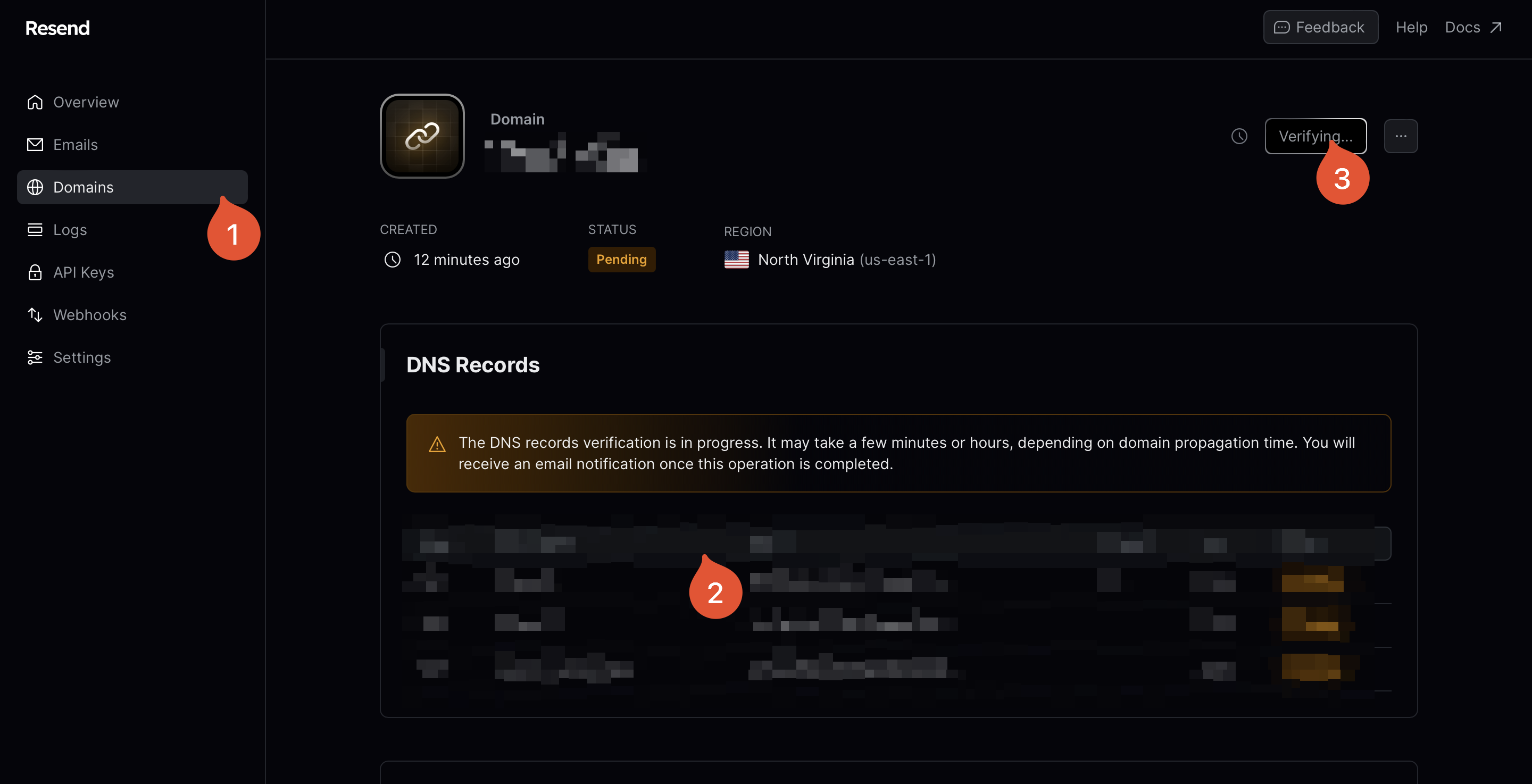
送信元のドメインを設定画面から取得した情報でドメインサービスの DNS 設定を行い、Verify ボタンをクリック。正常に設定が終わればメールが送れるようになる。DNS 設定後しばらく待つ必要がある点に注意。

メール送信
'use client';
import { Button } from '@/app/_components/button';
import React from 'react';
export default function SendEmailDemo() {
const sendEmail = () => {
fetch('/api/send', {
method: 'GET',
}).then(() => {
alert('send mail');
});
};
return (
<div>
<Button onClick={sendEmail}>メール送信</Button>
</div>
);
}
'use client';
import { Button } from '@/app/_components/button';
import React from 'react';
export default function SendEmailDemo() {
const sendEmail = () => {
fetch('/api/send', {
method: 'GET',
}).then(() => {
alert('send mail');
});
};
return (
<div>
<Button onClick={sendEmail}>メール送信</Button>
</div>
);
}
メールテンプレートは React Email を推奨。