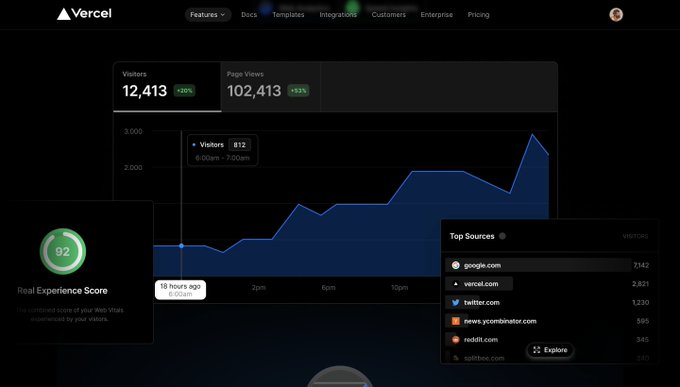
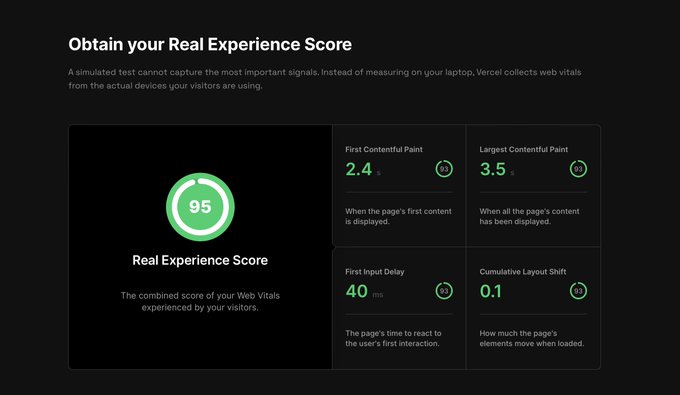
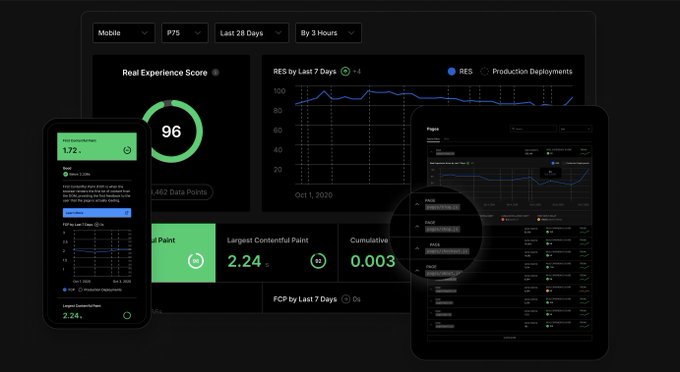
Vercel Analytics にしてからGA使わなくなった。 ◆ ダッシュボードがかなり見やすい ◆ パフォーマンスチェックもしてくれる ◆ 実装がめちゃくちゃ簡単 ◆ クッキーを使わないのでクッキー許可バナーも不要 vercel.com/analytics
Analytics
Vercel Analytics を使う。
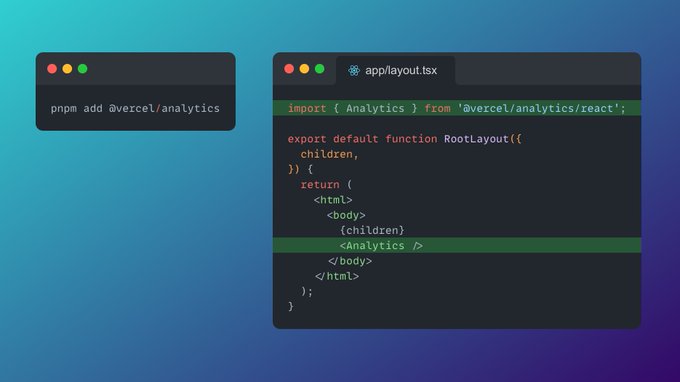
pnpm add @vercel/analyticspnpm add @vercel/analyticsapp/layout.tsx
import { Analytics } from '@vercel/analytics/react';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html>
<head>
<title>Next.js</title>
</head>
<body>
{children}
<Analytics />
</body>
</html>
);
}app/layout.tsx
import { Analytics } from '@vercel/analytics/react';
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html>
<head>
<title>Next.js</title>
</head>
<body>
{children}
<Analytics />
</body>
</html>
);
}