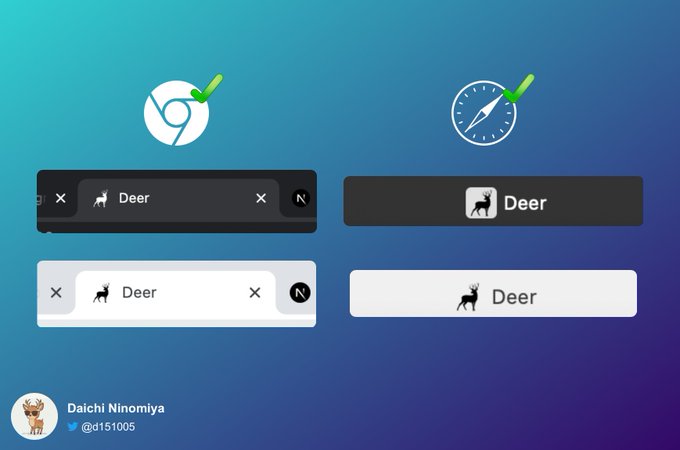
Next.js で ダークモード対応のファビコン実装する方法 ✅ Safari 対応 ✅ App Router 対応 SVGファビコン、実は小技使ってSafariに対応できることが判明。
Favicon
![]()
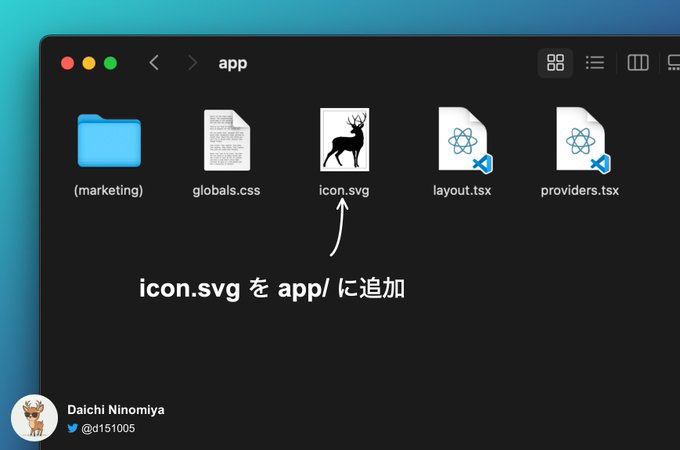
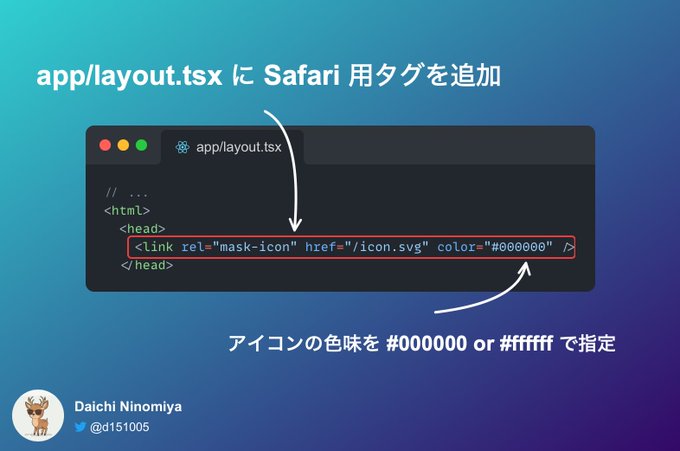
/appにicon.svgを設置- Safari 用に head タグを追加
/app/layout.tsx
<html>
<head>
<link rel="mask-icon" href="/icon.svg" color="#000000" />
</head>
<body>/app/layout.tsx
<html>
<head>
<link rel="mask-icon" href="/icon.svg" color="#000000" />
</head>
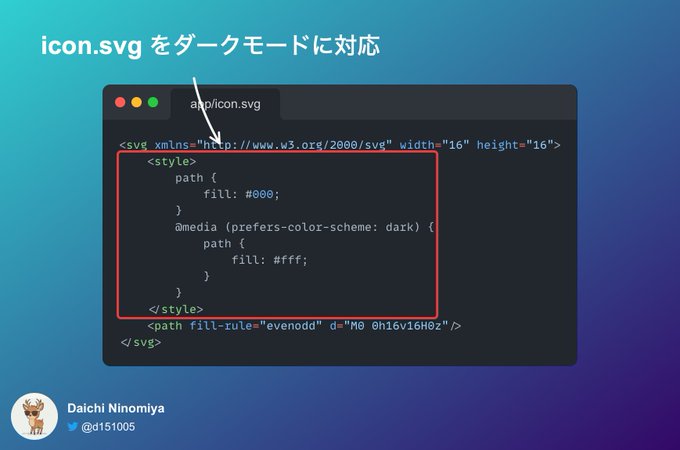
<body>- SVG を編集してダークモード対応
<svg xmlns="http://www.w3.org/2000/svg">
<style>
path {
fill: black; <!-- ライトモード時のカラー -->
}
@media (prefers-color-scheme: dark) {
path {
fill: white; <!-- ダークモード時のカラー -->
}
}
</style>
<path d="..." />
</svg><svg xmlns="http://www.w3.org/2000/svg">
<style>
path {
fill: black; <!-- ライトモード時のカラー -->
}
@media (prefers-color-scheme: dark) {
path {
fill: white; <!-- ダークモード時のカラー -->
}
}
</style>
<path d="..." />
</svg>